Web design is the process of creating visually appealing and functional websites that engage users and deliver a seamless online experience. It involves a combination of artistic creativity and technical expertise. In this comprehensive guide, we will explore the key elements of web design, the design process, responsive design, user experience (UX) design, visual design, web design tools, testing, and maintenance.
Table of Contents
Key Elements of Web Design
Layout
The layout of a website determines its overall structure, including the placement of content, navigation menus, and interactive elements. A well-structured layout ensures that users can easily find the information they need. To execute this, use grid systems and whitespace effectively to create balance and readability.
Color Theory
Color plays a significant role in web design. Understanding color theory helps in selecting a palette that conveys the right emotions and messages. Use color combinations that align with your brand identity and consider color accessibility for all users, including those with visual impairments.
Typography
Choosing the right fonts is crucial for readability and aesthetics. Pay attention to font size, spacing, and hierarchy. Limit the number of fonts used to maintain a cohesive and professional appearance across your website.
The Web Design Process
Planning
Begin by defining your website’s purpose, target audience, and goals. Conduct market research to understand your competitors and audience preferences. Create a content strategy and sitemap to organize your website’s structure.
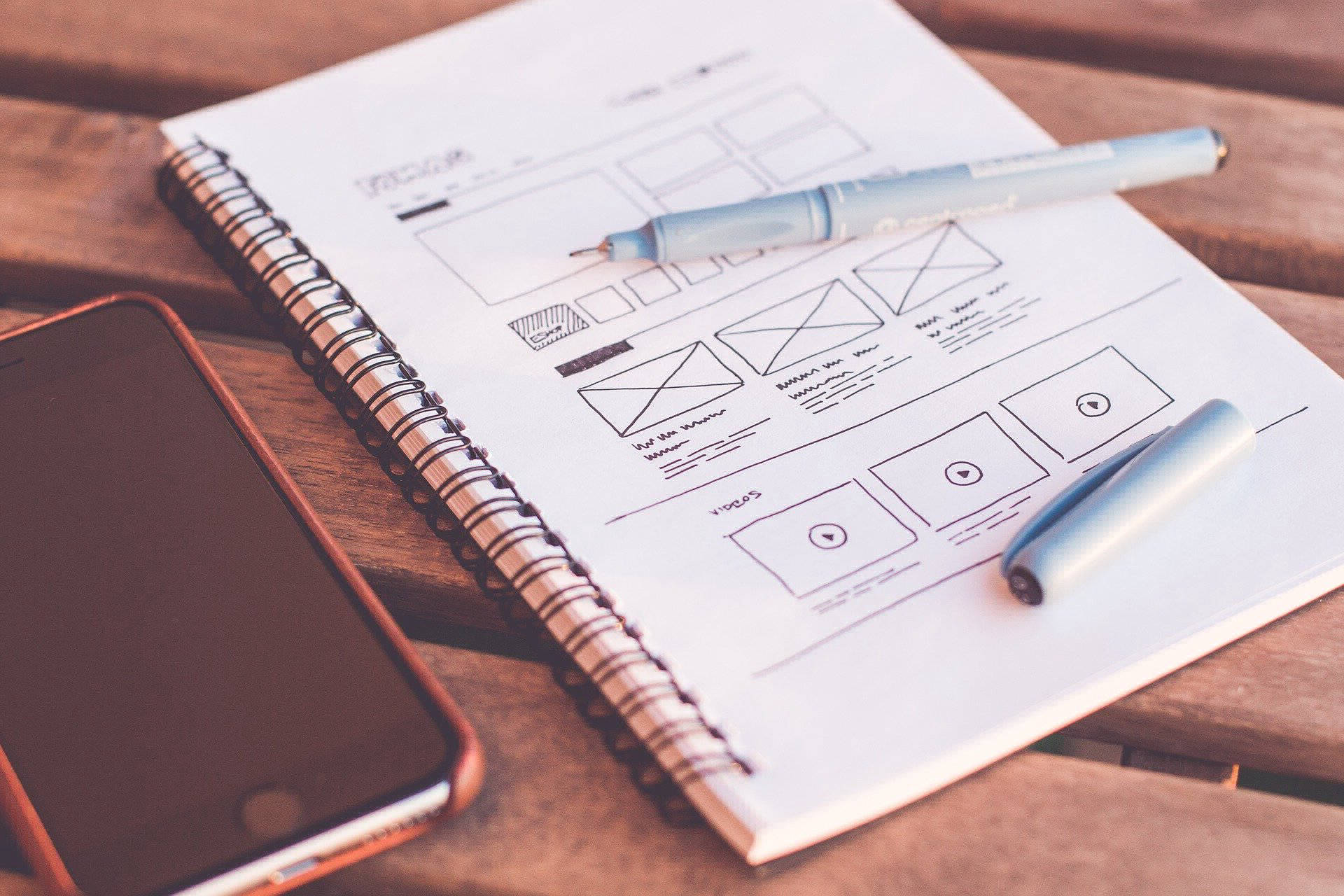
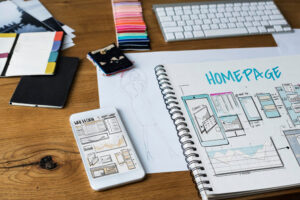
Wireframing
Wireframes are skeletal outlines of your web pages, providing a visual guide to the layout and content placement. Use wireframing tools like Balsamiq or Adobe XD to sketch the basic structure of your site.
Design
During the design phase, transform your wireframes into high-fidelity mockups. Pay attention to details like color schemes, imagery, and typography. Ensure that the design aligns with your branding and user expectations.
Responsive Design
What is Responsive Design
Responsive design ensures that your website functions seamlessly on various devices and screen sizes. To achieve this, use fluid grids and flexible images. Implement media queries in your CSS to adapt the layout based on screen width.
Mobile-First Approach
Designing for mobile devices first is a best practice in responsive design. Start with a mobile layout and then progressively enhance it for larger screens. This approach prioritizes the mobile user experience, which is increasingly important.
Testing and Optimization
Regularly test your website on different browsers and devices to identify any compatibility issues. Optimize images and code to improve loading times. User testing and feedback are invaluable for making improvements.
User Experience (UX) Design
User-Centered Design
UX design focuses on creating a website that prioritizes the needs and preferences of users. Conduct user research to understand their behavior and preferences. Use this data to inform your design decisions.
Navigation
Intuitive navigation is essential for keeping users engaged. Ensure that your menus and links are easy to locate and navigate. Use descriptive labels to guide users effectively.
Accessibility
Web accessibility ensures that your website can be used by individuals with disabilities. Follow accessibility guidelines like WCAG to make your site inclusive. Provide alternative text for images, use semantic HTML, and ensure keyboard navigation is possible.
Visual Design
Visual Hierarchy
Establish a clear visual hierarchy by emphasizing important content and using hierarchy principles like size, color, and placement. Guide users’ attention to key elements and calls to action.
Images and Graphics
Use images and graphics strategically to enhance the visual appeal of your website. Optimize images for web use to improve loading times. Ensure that visuals are relevant to the content.
Consistency
Maintain consistency in design elements throughout your website. Use a consistent color palette, typography, and layout structure. Consistency helps in reinforcing your brand identity and user experience.
Web Design Tools and Software
Popular Tools
Explore popular web design software like Adobe XD, Sketch, and Figma, which offer features for wireframing, prototyping, and design collaboration. Choose the tool that suits your workflow and preferences.
Coding Languages
Understanding HTML, CSS, and JavaScript is essential for web design. HTML defines the structure, CSS handles styling, and JavaScript adds interactivity. Familiarize yourself with these languages to customize your website.
Content Management Systems (CMS)
Consider using a content management system (CMS) like WordPress, Drupal, or Joomla to simplify website creation and management. These platforms offer templates and plugins for various functionalities.
Testing and Feedback
Browser Compatibility
Test your website on different browsers (e.g., Chrome, Firefox, Safari, Edge) to ensure consistent functionality and appearance. Use browser developer tools for debugging and fixing compatibility issues.
User Testing
Gather feedback from real users to identify usability issues and improvements. Conduct usability testing sessions to observe how users interact with your site and make necessary adjustments.
Performance Optimization
Optimize your website’s performance by minimizing file sizes, enabling browser caching, and using content delivery networks (CDNs). Faster-loading sites lead to better user experiences and higher search engine rankings.
Launching and Maintenance
Website Hosting
Select a reliable hosting provider that offers scalability, security, and good customer support. Ensure that your chosen hosting plan can handle your website’s traffic and resource requirements.
Security
Implement security measures like SSL certificates, regular backups, and security plugins to protect your website from threats like hacking and data breaches. Regularly update software and plugins to patch vulnerabilities.
Regular Updates
Keep your website’s content fresh and up to date. Regularly update blog posts, product listings, and information to provide value to your visitors. This also boosts your SEO rankings.
In the ever-evolving digital landscape, web design remains a critical aspect of creating successful online experiences. As you embark on your web design journey, stay updated on emerging trends and technologies. Remember that web design is an ongoing process, and continuous learning and improvement will help you create websites that leave a lasting impact on users.